Direqt | Style Customization Guide¶
The different Direqt integrations offer a variety of customization options to help you match the look and feel of your website. To begin customizing your integration, go to the Direqt console, select the bot you want to customize, click Edit and navigate to the Customize tab.
Option Deep Dive¶
Brand Logo¶
Used in top left corner of interface. Limited to 14px display height, so it's recommended to use a horizontal logo with bold text.
Tip
If your logo is difficult to read at 14px it's recommended to use Brand Name customization setting instead.
Brand Name¶
Used in top left corner if brand logo is not provided.
Search Placeholder¶
Used in search input field to prompt user to enter a query. Replaced by Follow-up Placeholder if not the first query.
Follow-Up Placeholder¶
Used in search input field to prompt user to enter a follow-up query. Replaces Search Placeholder if not the first query.
Font¶
Font family used in interface.
Font Color¶
Changes the color of the text in the interface.
Hyperlink Color¶
Changes the color of hyperlinks and clickable objects in the interface. This includes (but is not limited to) search citations, related search prompts, interface send button, modal close button.
Background Color¶
Changes the color of the interface background.
Note
Certain elements, such as Direqt branding, will adjust their color based on the background color to maintain readability. Note the Direqt logo in the bottom left corner of the examples below.
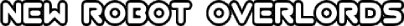
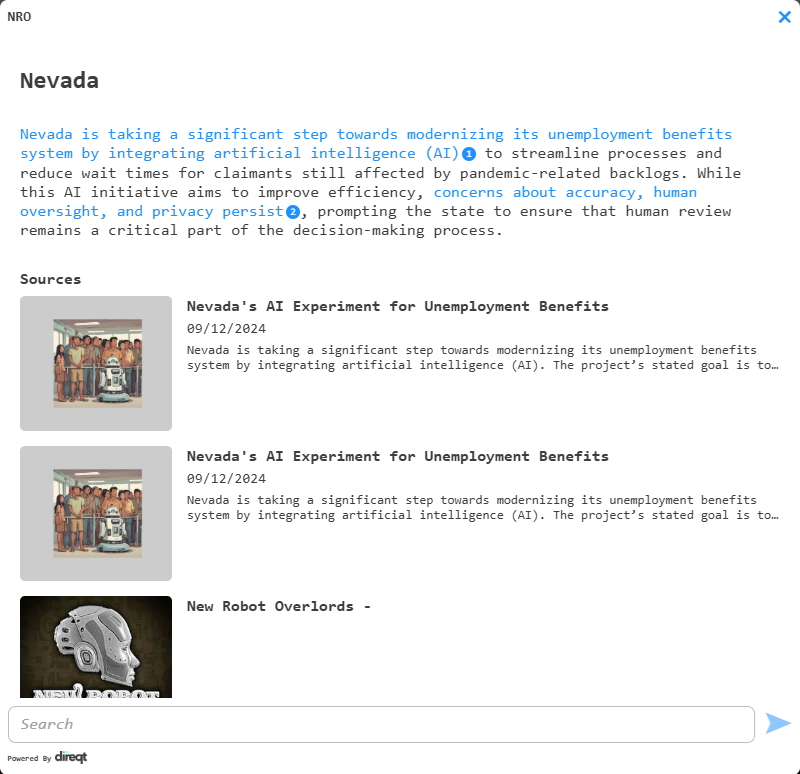
Example¶
| Example | Changed Settings |
|---|---|
 |
|
 |
|