Direqt | Messaging API¶
Rich content messaging for chatbots.
The Direqt Messaging API allows chatbot developers to send and receive rich content messages with users on a wide variety of messaging surfaces, including popular messaging applications and on the web. It is part of the Direqt Chatbot Publishing Platform.
This API is appropriate for use by developers building chatbots with their own application logic.
Set up¶
The Messaging API is part of the Direqt platform, so you need to set up a Direqt developer account and register your chatbot before using it. In addition, you'll need two secrets (an access token and signing secret) to send and receive messages. First:
- Register as a Direqt developer
- Create a Direqt chatbot: Go to console.direqt.io > My Chatbots > Add Chatbot. Select the "Register Bot" option.
To get your chatbot's secrets:
- Select your chatbot from My Chatbots
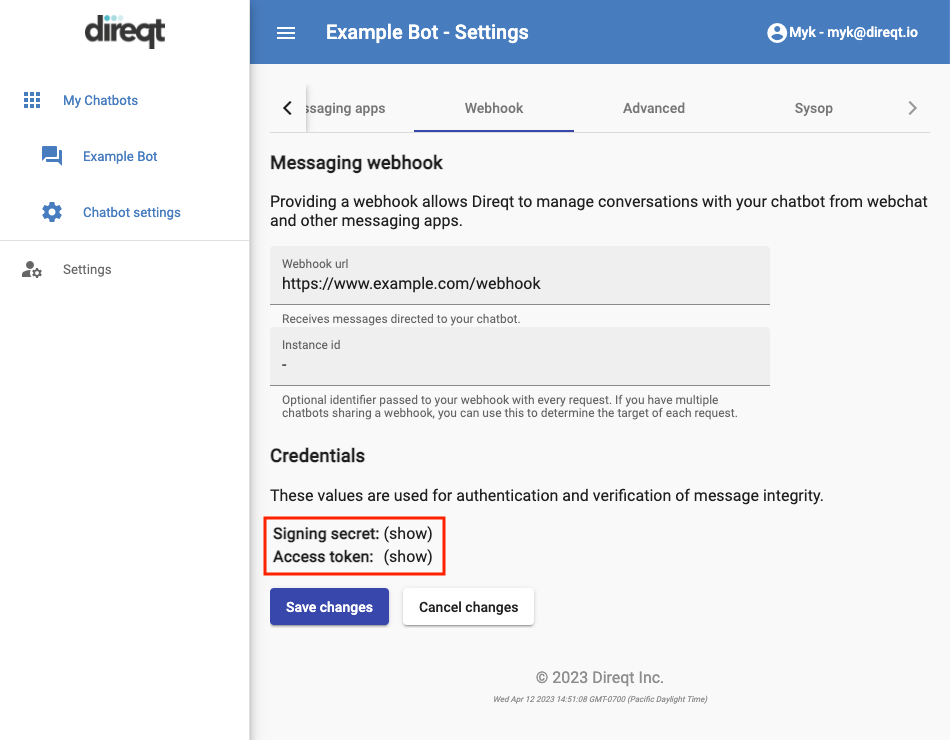
- navigate to Chatbot settings from the sidebar navigation, and select the Webhook tab
- tap the (show) area next to Signing secret and Access token on that tab.

Warning
Keep it secret, keep it safe! Messaging access tokens are sensitive and should be treated as secrets.
Implementing a messaging webhook¶
Direqt needs to be able to notify your chatbot when a user has sent it a message. It does this by way of a messaging webhook, which is an HTTPS endpoint that you implement as part of your chatbot application.
The easiest way to implement a webhook is by using one of our client SDKs.
Once your webhook has been deployed, navigate to your chatbot settings in the Direqt console to configure its url in the Webhook url input.
Sending content messages¶
Sending messages via API endpoint (deprecated)¶
Note: If you still want to use the API endpoint to send messages, Direqt will continue to support this method for channels that support broadcasts. However, we recommend sending messages as Responses to your webhook requests, as described in the next section.
To send a message to a user, make an HTTP POST request to:
https://gateway.direqt.io/v3/messages
The request must include an Authorization header containing your access token, like:
Authorization: bearer <access token>
This endpoint expects the request body to contain a JSON-formatted payload describing the message to be sent and the intended recipient. The expected body parameters include:
| property | description |
|---|---|
| userId | the recipient of the message. This is an opaque userId provided to your webhook when a user sends your bot a message. |
| agentMessage | a properly-formatted agent message describing the message to send. See below for details. |
Here's an example that shows how to send a text message to a user using JavaScript:
const url = `https://gateway.direqt.io/v3/messages`;
const accessToken = '<your access token>';
const body = {
userId: '<userId-from-previous-inbound-message>',
agentMessage: {
messageType: "content",
content: {
contentType: "text",
text: 'Hello from my bot!',
},
},
};
const headers = {
Authorization: `bearer ${accessToken}`,
};
await axios.post(url, body, { headers });
Tip
Rather than construct HTTP requests manually, you can use one of our client SDKs to send messages.
Sending messages via Webhook Response (Recommended)¶
The recommended way to send messages is to include them as part of your webhook response to a user message. This allows you to send messages in response to user actions, and to send multiple messages in a single response. We provide 2 ways to send messages in response to a user message:
- Directly in the Response Body: You can include messages directly in the response body to a user message. The response body should be a properly formatted JSON object containing the messages to send. The expected body parameters include:
| property | description |
|---|---|
| agentMessages | an array of properly-formatted agent messages describing the messages to send. See below for details. |
Here's an example that shows how to send a text message to a user using JavaScript:
const body = {
agentMessages: [{
messageType: "content",
content: {
contentType: "text",
text: 'Hello from my bot!',
},
}],
};
return response.json(body);
- As a Stream Response: You can send messages as a stream response. This is useful when you want to send multiple messages and have the user receive each message as you send them. To send messages as a stream response, you should set the content-type header to 'application/x-ndjson' and write properly formatted ndjson objects to the response stream. Each ndjson object should contain a single agentMessage to send.
Here's an example that shows how to send a text message to a user using JavaScript:
response.setHeader('Content-Type', 'application/x-ndjson');
response.write(JSON.stringify({
agentMessage: {
messageType: "content",
content: {
contentType: "text",
text: 'Hello from my bot!',
},
},
}));
response.write('\n');
response.end();
When sending a content message, you may optionally include an array of Suggestions (also known as "quick replies") that provide the user with an easy way to respond. Suggestions are included in the content section like this:
const agentMessage = {
messageType: "content",
content: {
contentType: "text",
text: 'Hello from my bot!',
suggestions: [ /* suggestions here */]
}
};
In addition to simple text messages, you can send various other types of rich content. To send these, you set contentType to the type of content you wish to send, and then provide content-specific properties as described below.
This table gives the valid values for the contentType property:
| contentType | description |
|---|---|
| 'text' | a simple text message |
| 'card' | a Rich Card containing text and optional image and buttons |
| 'carousel' | a Carousel, which is a collection of Rich Cards |
| 'file' | an image, video, or other File |
Text message¶
A Text message contains simple text content. There is currently no maximum length for text content, but long messages may be split into multiple messages for delivery to users.
| property | description |
|---|---|
| text | Text to send to user. Must be non-empty. |
Example message:
Rich card¶
A Rich card consists of a title, subtitle, optional media URL, and zero or more Suggestions (which are generally rendered as buttons on the card).
In general, the media URL is an image that will be displayed as part of the card. Some platforms may support a video URL.
| property | description |
|---|---|
| title | Title for card. up to 200 characters, though shorter is generally better and some channels may truncate. |
| description | Optional description displayed like a subtitle. Up to 2000 characters, and some channels may truncate. |
| mediaUrl | Image to display in card (required). |
| suggestions | Optional array of Suggestion objects to include as buttons on the card. Maximum of 4 buttons. (Not to be confused with "quick replies" that are included in the suggestions property of the message itself). |
{
messageType: 'content',
content: {
contentType: 'card',
card: {
title: 'My title',
description: 'Description or subtitle',
mediaUrl: 'https://www.example.com/fake.png'
}
}
}
Carousel¶
A Carousel is simply an array of Rich Cards, typically arranged by the user agent as a horizontally-scrolling set of cards.
Note
A carousel should have have at least two cards specified. The API will accept a carousel with a single card, but the message may be automatically converted to a standalone 'card' for compatibility with some messaging channels.
| property | description |
|---|---|
| cards | Array of 2-10 Card objects |
Example carousel message:
{
messageType: 'content',
content: {
contentType: 'carousel',
carousel: {
cards: [{
title: 'Card 1',
mediaUrl: 'https://www.example.com/card1.png'
}, {
title: 'Card 2',
mediaUrl: 'https://www.example.com/card2.png'
}]
}
}
}
File¶
File messages allow for the delivery of images, videos, and other static file assets.
Example file message:
{
messageType: 'content',
content: {
contentType: 'file',
file: {
url: 'https://www.example.com/file.png'
}
}
}
Some messenging channels have restrictions on the size and type of resources that may be delivered as File messages. When necessary, Direqt may automatically adjust media to fit messaging channel requirements, for example by downsizing images or changing their format.
Suggestions¶
Suggestions may be attached to any other content message. They provide a one-tap mechanism for the user to send a predefined reply, or to take some other action such as share their location or create a calendar invite.
Each Suggestion has a 'text' property that defines the text to be displayed to the user. The max length of this string is 25 characters.
When a user taps on a 'reply' Suggestion, your webhook will receive a normal text message from the user. The context property of the text message will be populated with the context (if any) supplied as part of the Suggestion.
When a user taps on any other type of Suggestion, your webhook will receive an 'action' message. You will NOT receive a text message from the user in this case.
Suggestions are normally rendered using "quick actions" (sometimes called "chip lists") in the user's messaging application.
When the user's messaging platform does not support the intended behavior of the suggestion, and Direqt does not have an emulation layer to support it, individual Suggestions may be silently ignored. Chat applications should therefore be prepared to handle a graceful degradation of functionality.
Warning
While the API will accept a standalone "suggestions" message (a content message with contentType="suggestions"), this is strongly discouraged because it is not supported by all messaging channels. Wherever possible, include suggestions as part of another content message for maximum compatibility.
| suggestionType | behavior when tapped |
|---|---|
| 'reply' | sends a predefined text reply |
| 'openUrl' | opens a website in a browser |
| 'dial' | dials a phone number |
Properties supported by Suggestions
| property | description |
|---|---|
| text | The text to display to the user. Max 25 characters. |
| context | An opaque context string to associate with the Suggestion. This context will be passed to your webhook when the user taps the suggestion. |
| style.backgroundColor | (optional) Background color of the rendered suggestion. Experimental, and only supported on some channels. |
| style.textColor | (optional) Text color of the rendered suggestion. Experimental, and only supported on some channels. |
| openUrl.uri | for Suggestions of type 'openUrl', supplies the target url to which the user will be directed when tapping the Suggestion. |
| dial.phoneNumber | for Suggestions of type 'dial', supplies the E.164 formatted phone number. |
When a user taps any suggestion (other than 'text'), your webhook will be sent a status message that indicates the action selected. This status message will contain the context that was associated with the Suggestion.
Example of sending suggestions attached to a text message:
{
messageType: 'content',
content: {
contentType: 'text',
text: 'Do you believe in ghosts?',
suggestions: [{
suggestionType: 'reply',
text: 'Yes',
context: 'user-tapped-yes'
}, {
suggestionType: 'reply',
text: 'No',
context: 'user-tapped-no'
}]
}
}
Sending status messages¶
In addition to sending content messages to be displayed directly to users, your chatbot may send status messages to communicate metadata about the conversation state. Status messages are sent by specifying 'status' in the messageType property of the request body. The specific status to send is specified with the `status.statusType' property, which may take one of the following values:
| statusType | description |
|---|---|
| 'read' | informs the user that a previously-sent message has been received |
| 'typing' | informs the user that the agent is composing a response |
In the case of read, the message ID that was read should be specified in status.relatedMessageId.
Here's how you would communicate to the user that your bot is currently "typing" (ie, processing):
// ...
const body = {
userId = '<user id>',
agentMessage: {
messageType: 'status',
status: {
statusType: 'typing',
}
}
}
axios.post(url, body, { params });
Implementing status messages is optional.
Receiving subscriber messages¶
Information about subscriber actions (messages sent, buttons tapped, etc) are delivered to chatbots via a webhook.
Messages are sent with these JSON-encoded body parameters:
| property | description |
|---|---|
| userId | a unique opaque identifier for the sending user |
| instanceId | the instanceId value you specified in the webhook settings |
| userMessage | the message payload (see below) |
There may be additional properties in the message body. You should not rely on any properties not documented above, as other properties are experimental and may change at any time.
Messages received from the user (subscriber) are one of three types: content, status, or action.
| messageType | description |
|---|---|
| content | messages wth content sent explicitly by the user |
| status | information about the user's status |
| action | information about an action taken by a user |
User content messages¶
User content messages are messages received from the user, normally as a result of a deliberate send action on their behalf.
| contentType | description |
|---|---|
| 'text' | a "normal" text message from the user |
| 'geolocation' | information about a user's location, normally in response to a previous request to share location |
| 'file' | a file (image, video, or otherwise) sent by the user |
User status messages¶
User status messages are used to update the chat application as to the state of message delivery, or other status information about the user.
| statusType | description |
|---|---|
| 'delivered' | indicates a specific message has been delivered to the user |
| 'read' | indicates that the user has read a previously-sent message |
| 'failed' | indicates that the delivery of a previously-sent message has failed |
| 'typing' | indicates that the user is composing a reply |
With the exception of the 'typing' message, all status messages include the ID of the referenced message in the relatedMessageId field.
User action messages¶
User action messages inform the chat application of an action taken by a user, often as a result of the user tapping on a Suggestion that had previously been sent by the application.
| actionType | description |
|---|---|
| 'openUrl' | the user has tapped on an openUrl Suggestion. |
| 'dial' | the user has initiated a phone call by tapping on the dial Suggestion |
| 'shareLocation' | the user has shared their location with the application, and the location information is part of the message. |
| 'viewLocation' | the user has tapped a Suggestion containing a location to view |
Here's an example 'action' message you might receive when a user has tapped on a previously-sent openUrl Suggestion:
The value of context in this example will contain the same string that was originally given as context in the Suggestion object sent to the user.
Note
When a user taps on a 'reply' Suggestion, your webhook will receive only a content message and not an action message. In this case, the content message will contain a context property with the corresponding context from the tapped Suggestion.
Including images and other media¶
Various message types allow for the inclusion of images or other media. Any media included as part of a message must be specified with a publicly-accessible HTTP(S) endpoint.
Media is automatically uploaded to Direqt's infrastructure during the send process. During this process, Direqt attempts to pull the media using HTTP(S). If this attempt fails for any reason (resource not found, invalid MIME type, timeout, etc), the image upload will fail, and the containing message will be rejected.
Media is uniquely identified by its full url, including any query string parameters. It is cached such that if you send the same media multiple times, whether to different recipients or to the same recipient in multiple messages, it will generally only be uploaded one time. Caching of images will occur regardless of any cache policy you may have configured with your web server.
If you are generating dynamic images for your recipients, be sure that each url you use are unique. For example, if you have a single endpoint that returns a different image based on the time of day, you might include a timestamp in the url to ensure one image is not cached.
Media delivered to users is available for at least 30 days after the message has been sent.
Persistent Menus (experimental)¶
Some channels provide "persistent menu" functionality that allows a chatbot to provide access to top-level features. Depending on the channel, the persistent menu may be provided in a native a user interface, an additional row of buttons under quick replies, or it may not be displayed at all.
The Messaging API has experimental support for persistent menus on some channels. To provide menu options, populate the 'menu.suggestions' property of a content message when it is sent:
{
messageType: 'content',
content: {
contentType: 'text',
text: 'Hello!',
menu: {
suggestions: [{
suggestionType: 'reply',
text: 'Start',
context: 'user-tapped-start'
}, {
suggestionType: 'reply',
text: 'Help',
context: 'user-tapped-help'
}]
}
}
}
Note
Despite their name, persistent menus do not currently persist once set. You must include the menu suggestions with every request for which you would like menu options to be available.
Handling errors¶
Errors that occur while trying to send messages are signaled by a failure (either 4xx or 5xx) status code being returned from the HTTP endpoint, with additional error information in the response body.
For example:
// response status code: 401
// response body:
{
message: 'The provided accessToken was invalid',
accessToken: '<REDACTED>'
}
The additional error information in the response body is intended to be useful to a (human) developer, and is subject to change at any time. You can generally expect to find a message property containing a useful error message, with other properties potentially being present depending on the details of the error.
Some common errors include:
- unknown recipient
- invalid / inaccessible media URL
- unsupported media type
- required field missing
Note that the response is sent when a message is accepted for delivery, which occurs before it is actually delivered to the recipient. Because of the asynchronous nature of the underlying messaging protocols, receiving a successful response from the Messaging API does not necessarily mean the message has been (or will be) delivered to the recipient.
Configuring your webhook programmatically¶
While the Direqt Console provides a simple interface for configuring your bot's webhook url, you can also configure this programmatically the messaging API's '/webhook' resource, accessible at:
https://gateway.direqt.io/v3/webhook
This resource accepts GET, POST, PATCH, and DELETE requests to manipulate the WebhookConfiguration associated with your bot.
Just like with sending messages, you should include an Authorization header containing your access token, like:
Authorization: bearer <access token>
For example, a request to update the webhook url for your bot might look like:
PATCH https://gateway.direqt.io/v3/webhook
Authorization: bearer <my-access-token>
{
webhookUrl: 'https://www.example.com/webhook',
instanceId: 'not required'
}
See this sample in the Node.js library.
More information¶
For more information, including complete sample bot code, see the Direqt Node.js Library.