Direqt | Embed¶
To seamlessly integrate your Direqt chatbot into your website, you can use the Direqt Embed feature. This allows chatbot developers to add their chatbot within the flow of their webpage, providing an integrated user experience.
Locating Necessary Credentials¶
Before you can embed your chatbot, there are two IDs needed for everything work properly.
Publisher ID¶
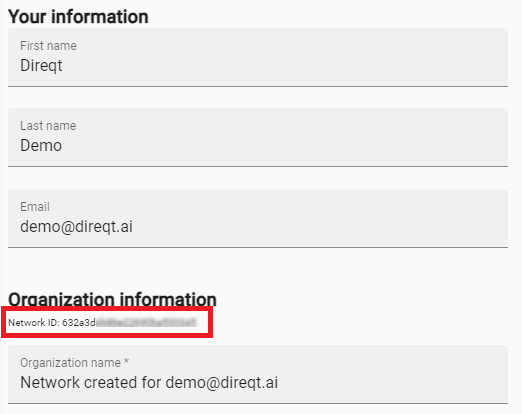
The publisher ID is a unique identifier for your Direqt account. It is used to identify your account when you make API calls to Direqt. Your publisher ID is synonymous with your network ID, and can be found in the Direqt console under the "Settings" tab.

Bot ID¶
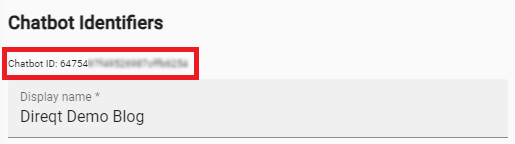
The bot ID is a unique identifier for your chatbot. It is used to identity which chatbot to display within your embed. Your bot ID can be found in the Direqt console within the "Chatbot Settings" tab.

Adding The Embed Script¶
To begin, you need to include the Direqt embed script in your HTML file. Simply place the following script tag in either the <head> or <body> section of your HTML file:
If you plan on implementing multiple instances of Direqt on the same page, it is recommended to add the script to the <head> of your document. Otherwise, you can add it before the embed container in step 2.
Note
Remember to replace YOUR_PUBLISHER_ID with your actual publisher ID.
Adding The Container¶
Next, you need to add the embed container to your HTML file. This container specifies where the Direqt chat will be displayed on your webpage. Here's an example of how to add the container:
Note
Remember to replace YOUR_BOT_ID with your actual bot ID.
Configuring the Embed (Optional)¶
To customize the embed, you can add and modify certain attributes of the <ins> element:
| attribute | accepted values | description |
|---|---|---|
data-bot-id |
YOUR_BOT_ID |
Specify the ID of the bot you want to embed. Replace YOUR_BOT_ID with the actual bot ID provided by Direqt. |
data-layout (optional) |
expand, fixed, faq, overlay, modal, hidden |
Specify how Direqt chat will be displayed. If nothing is set, defaults to expand.
|
data-story-id (optional) |
YOUR_STORY_ID, auto |
Specify if you want Direqt chat to begin within the context of a specific story. Accepts a storyId from the Direqt console or auto, which uses the page's URL to detect the story. Note that if you use this attribute and the iframe cannot find a story using the provided information, Direqt chat will hide itself. |
data-disable-ui-extensions (optional) |
true, false |
Dictate whether you'd like to disable the extended UI behaviors for quizzes & polls. |
data-placement (optional) |
bottom-left |
Align the overlay layout to the bottom left of the page, rather than the default bottom right. |
data-bottom-padding (optional) |
integer |
Dictate how far from the bottom of the page the overlay layout will be placed. |
data-start-hint (optional) |
quiz, daily-quiz, poll, global-poll |
Tells the Direqt widget to start a conversation in a specific context. quiz will start a story quiz (if story-id is provided and valid), and daily-quiz will start a daily quiz. poll starts the conversation by selecting a poll associated with a recent story (if story-id is present), or a recent poll (if no story-id is provided). global-poll starts the conversation with a popular poll from recently published stories. Quizzes and Polls must be configured in the Direqt console for these features to work. |
data-strict (optional) |
false |
The Direqt widget will hide itself if the story cannot be found. By setting data-strict to false this behavior is changed so instead of hiding itself, the bot will match the request as closely as possible. |
data-gtm (optional) |
true |
Set to true to specify that you want you want Direqt chat to pass events to Google Tag Manager. The following are some key events sent by Direqt to GTM:
|
Feel free to modify the provided markup and customize it according to your specific requirements. If you need to embed multiple chatbots on the same page, you can add additional <ins> elements.
Initializing Dynamically Inserted Containers (Optional)¶
Direqt embed containers are typically populated automatically upon page load. However, if you're dynamically adding an embed container after the initial page load you can trigger the initialization process manually by invoking the initDireqt() function.